티스토리 뷰
티스토리 구글 서치콘솔 query-input 누락 경로 potentialAction 사이트 해결방법 알아보기
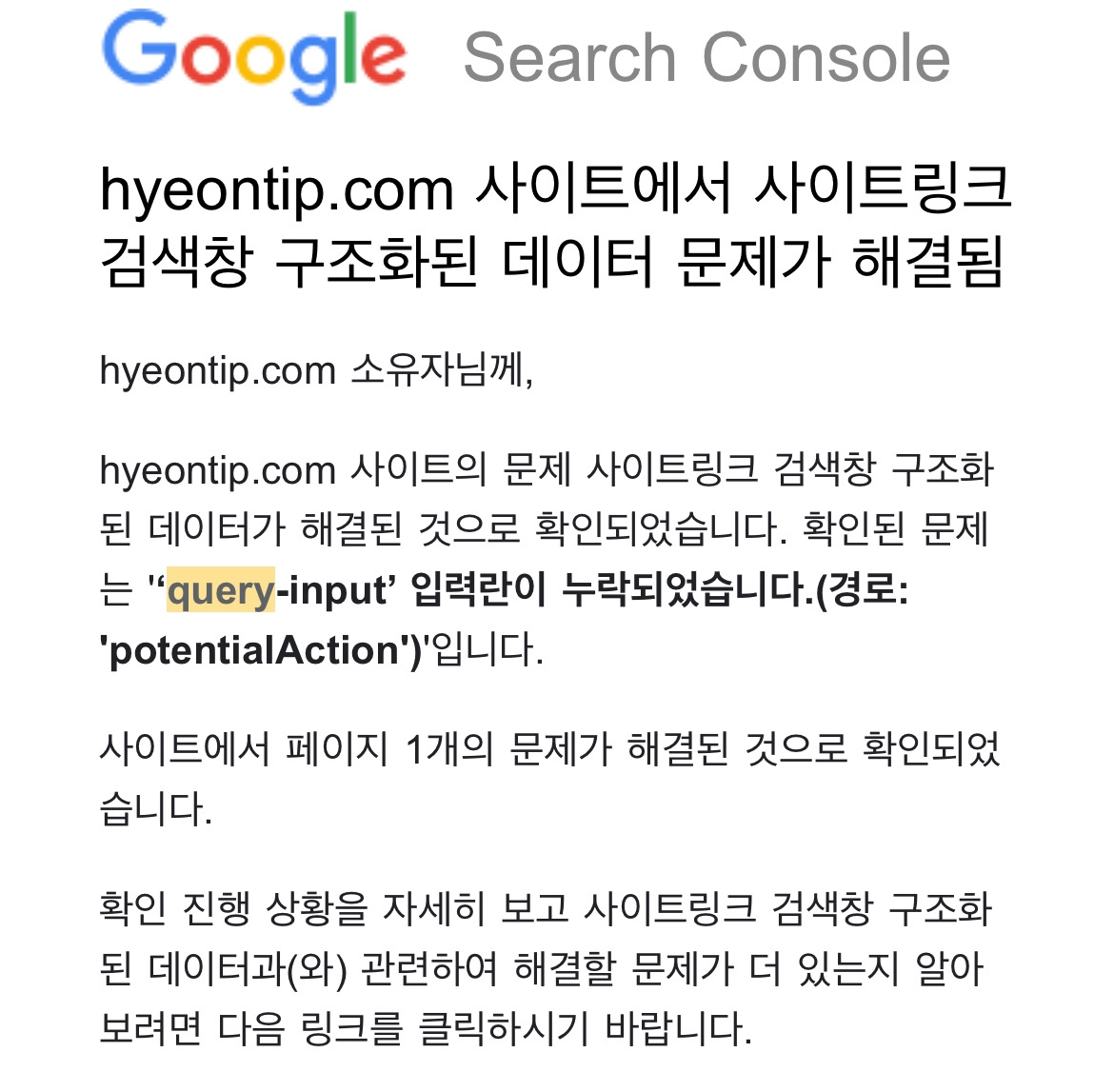
안녕하세요 오늘은 사이트에서 사이트링크 검색창 구조화된 데이터 문제가 해결됐다고 해서 구글 서치콘솔 query-input 누락 해결방법을 알아보겠습니다.
1. 구글 서치콘솔 query-input 문제란
2. query-input 누락 경로 potentialAction 사이트 해결방법
구글 서치콘솔 query-input 문제란
먼저 티스토리를 시작했던 처음에 구글 서치콘솔 사이트에 접속하면서 색인작업과 글을 쓰다 보면 갑자기 메일이 오는 경우가 있습니다.저는 티스토리를 만들고 좀 지나서 메일이 왔는데 처음보는 문제가 있다고 해서 알아봤습니다.제 사이트에 사이트 링크 검색창 구조화된 데이터 해결을 하라고 나왔습니다. "query-input"입력란이 누락되었습니다.(경로 : 'potentialAction')

결론적으로 해결은 했지만 어떻게 해결하는지가 문제죠. 바로 알아보겠습니다.
query-input 누락 경로 potentialAction 사이트 해결방법
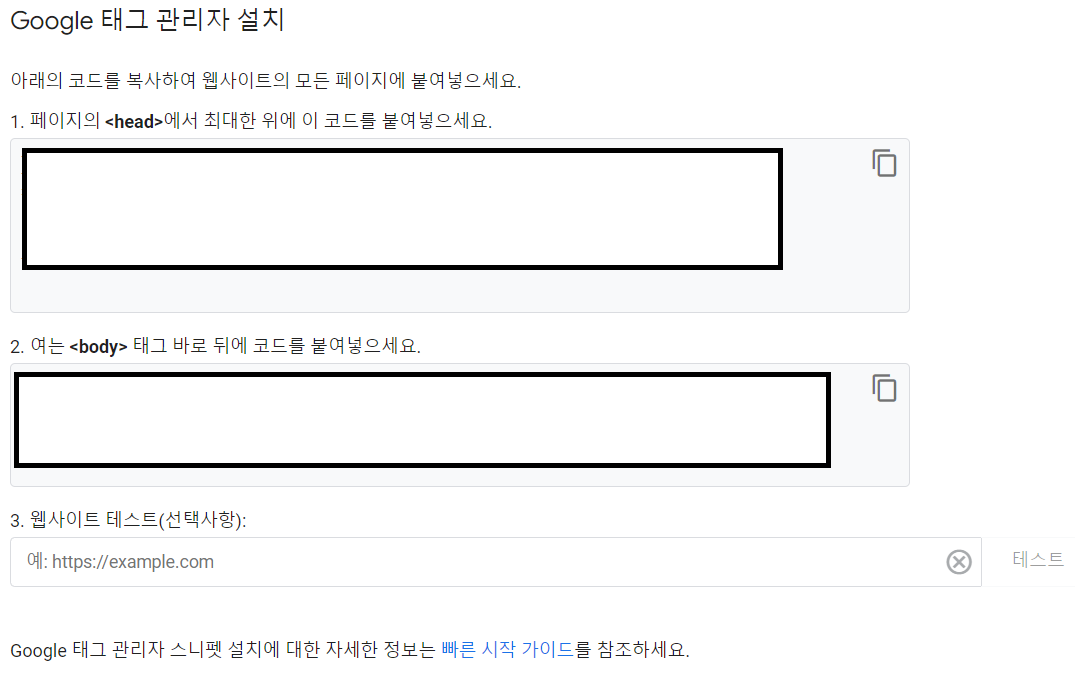
첫 번째, 아래 구글 태그 매니저에 가입을 해야 합니다. https://tagmanager.google.com/?hl=ko#/home 두 번째, 사이트에 접속하시면 오른쪽 상단에 계정 만들기를 클릭하시면 됩니다. 그 후 계정이름, 국가(대한민국), 컨테이너 이름(블로그 주소), 티켓 플랫폼(웹)을 입력하셔야 합니다. 이후 팝업이 노출되면 하단에 체크표시를 한 뒤 우측 상단에 예를 눌러주시면 새창이 나오면서 태그 관리자 설치 팝업이 노출됩니다. 해당 태그 관리자는 끄지 말고 꼭 복사를 해주세요(꺼지면 찾기 어려움).

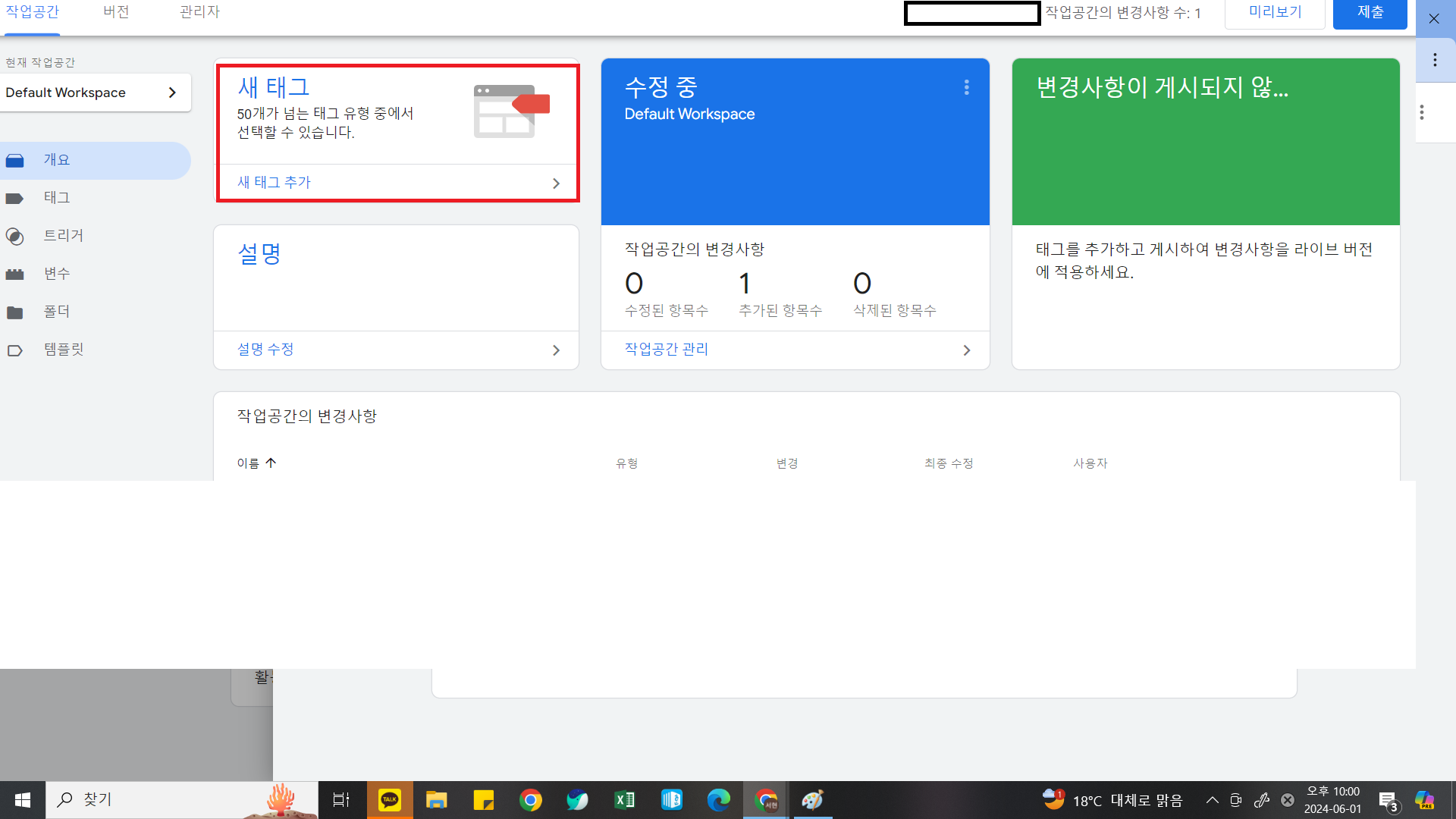
세 번째, 위 사진의 두 코드를 삽입 <head>에서 최대한 위에 하나, <body> 바로 밑 다음줄에 코드 하나를 연결해 두면 됩니다. 또한 오류 난 사이트에 따라 코드가 여러 개이기 때문에 아래 링크를 참고하시면 됩니다. https://developers.google.com/search/docs/appearance/structured-data/sitelinks-searchbox?hl=ko 네 번째, 구글 태그 매니저 사이트에서 '새 태그'를 클릭합니다.

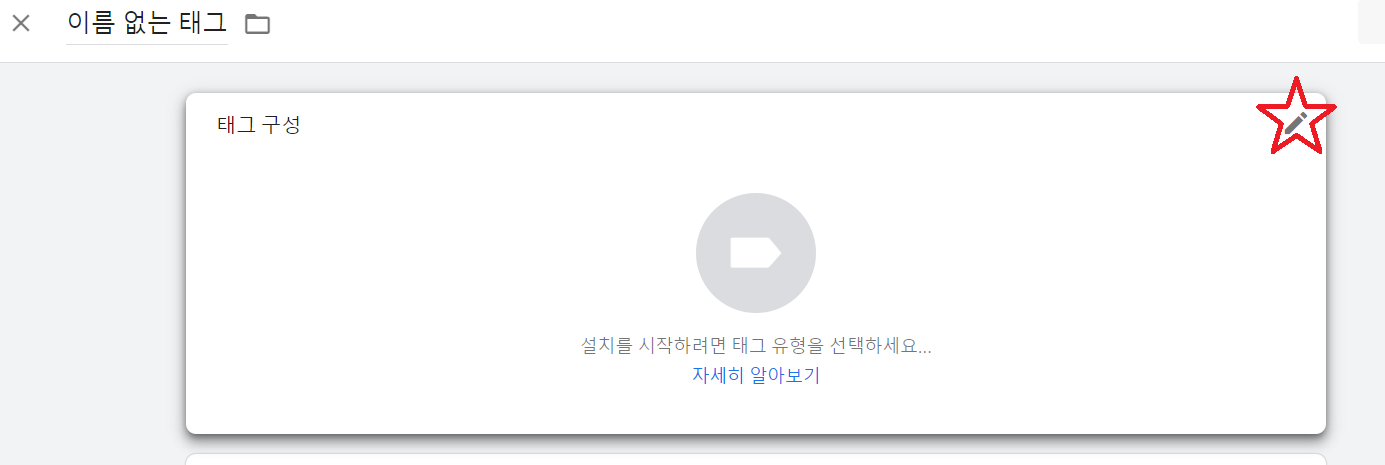
태그를 클릭하시면 아래와 같이 뜨는데 태그 구성 오른쪽 상단 연필을 클릭하시면 됩니다.

네 번째, 태그 구성에서 연필 클릭 후 뜨는 '맞춤 HTML' 클릭, 아래 HTML를 쓰시면 되는데 이걸로 사용하시면 됩니다.
<html>
<head>
<title>The title of the page 자신의 사이트 이름으로 변경</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://자신의 사이트링크주소/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.사이트링크주소(또는 서브도메인 풀주소)/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
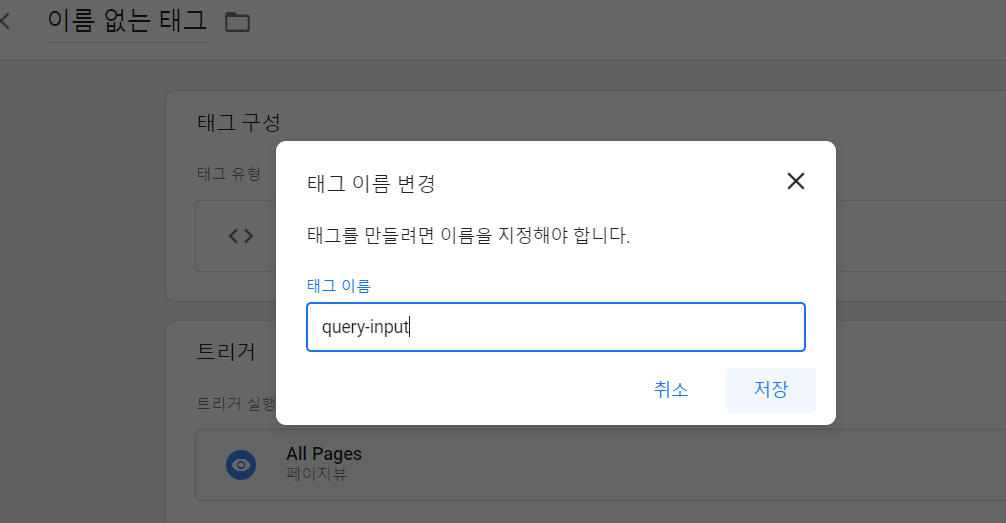
이렇게 다설정하셨으면 아래 트리거를 선택해서 All Pages를 눌러 설정하시면 됩니다. 그리고 태그이름은 자신이 알아보기 쉽게 설정한 후 저장 후 제출하기를 누르면 끝납니다.

마지막으로 구글 서치콘솔에 들어가 유효성 검사를 시작하고 며칠 기다리시면 결과가 나올 겁니다. 티스토리 오류로 query-input 해결방법을 아래와 같이 간단 정리했습니다.
1. 태그 매니저 가입
2. 계정(이름, 국가), 컨테이너설정(이름), 타겟 플랫폼(웹) 설정 후 만들기
3. 먼저 위 두 코드 모두 '스킨편집'-'html편집'으로 이동해서 <head> 최대 위에 붙여 넣기, <body>바로 밑에 붙여넣기 하나를 합니다.
4. 구글 태그 매니저 사이트에서 '새 태그' 클릭
5. 태그 구성 우측 상단에 연필모양 아이콘 클릭
6. 트리거에서 all page를 선택
7. 태그이름은 내가 알아보기 쉽게 설정 후 저장
8. 모든 설정 완료 후 제출하기 버튼 클릭
9. 이과정이 끝나면 구글 서치콘솔에서 유효성 검사시작
3일 정도 기다리면 구글에서 확인 중이라는 메일이 오고 유효성 검사 통과하면 통관완료 2차 메일 받습니다
query-input 누락 경로 potentialAction 사이트 해결방법 알아보았습니다. 여러분들도 위와 같은 해결방법으로 해결해 보시길 바랍니다.